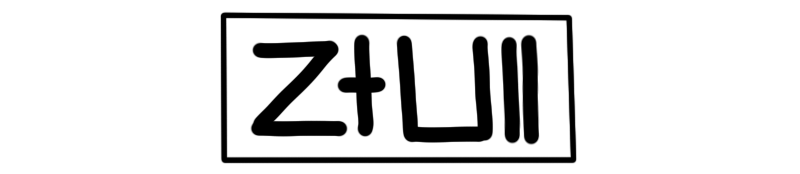
Lune

| DATE | January 2018 |
| INSPIRATION | A book title, Hangul, and boredom. |
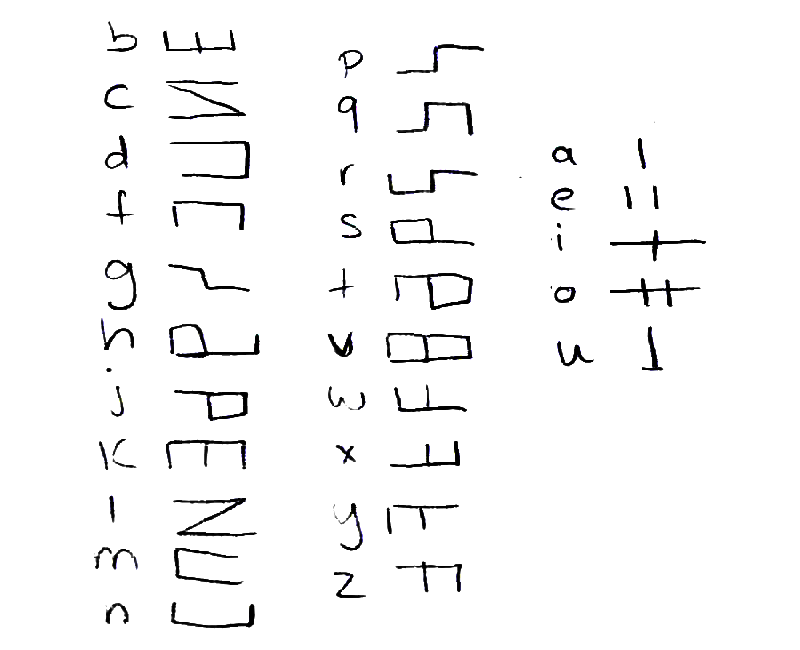
This was a fun script to play with and I had a lot of fun figuring it out. At the time I was doing my comic masters and one of the books we were discussing was Une Jeunesse Soviétique by Nikolaï Maslov. The title on the cover was written in a "Soviet" font and I really liked how the "une" was written. Later I was doing lifedrawing and got bored of a 30 minute pose, so I started picking away at a new conscript based on that fun "une". I love the way Korean Hangul's glyphs stack and I wanted to do something similar with this script.
The name comes from that original "une"; the decorative front bar looks like an "L".

The rules are:
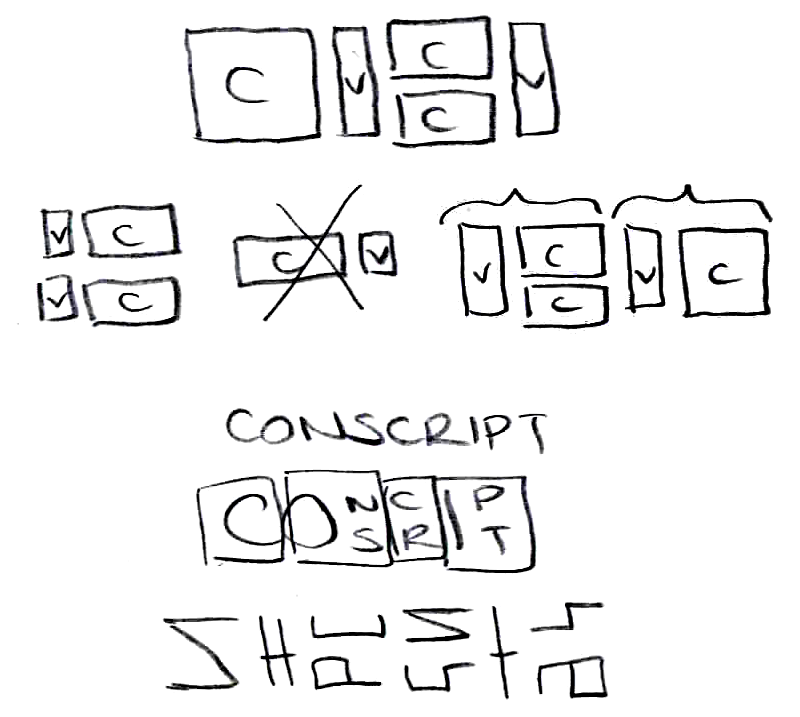
- Vowel stand alone, consonants stack with each other.
- Vowels can pair with consonants to form a single row in a stack, but only if the vowels precede the consonant.
- Multiple vowels or consonants in a row cannot stack with each other.
- Maximum three rows in a stack.
- Stacks must even out; four rows becomes two stacks of two rather than one stack of three and a single row on its own.

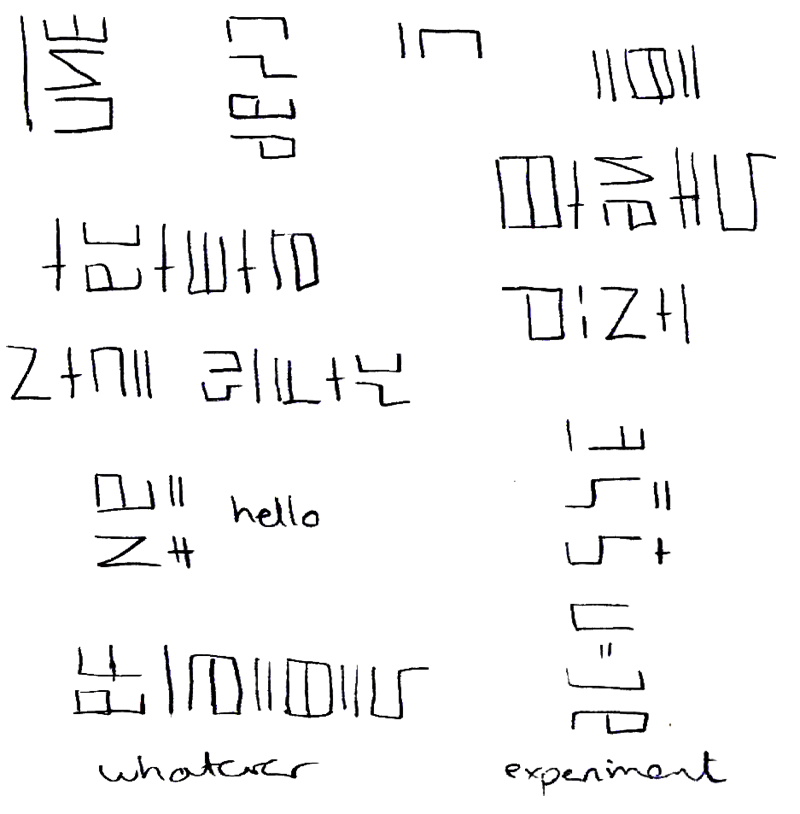
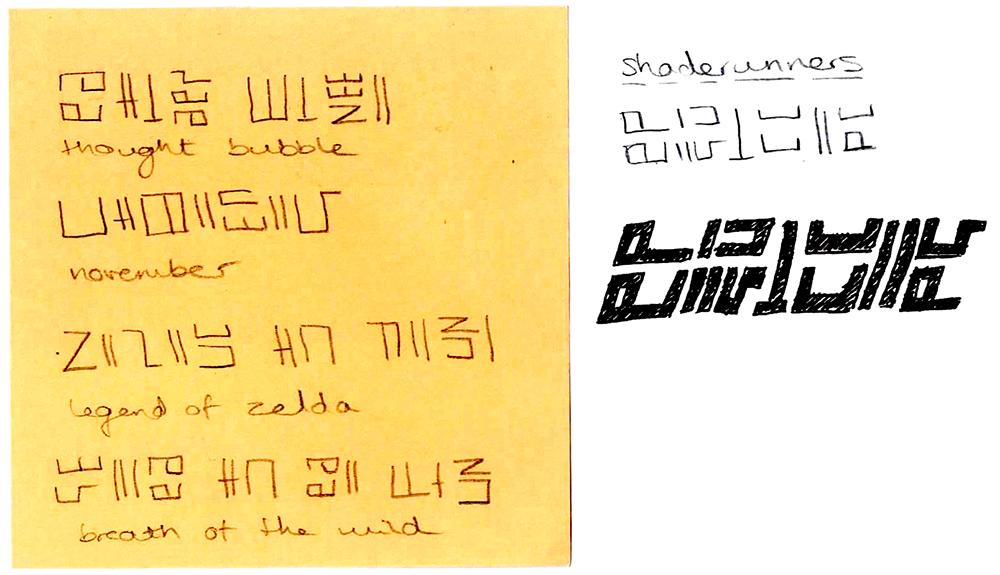
Examples

Development
All the shapes I chose were inspired by the original "une". I briefly toyed with the idea of making it a fully vertical script but I didn't like it as much and instead integrated the vertical aspect into the stacks.